今回はPowerDirectorのキーフレーム機能について解説していきます!
この記事はPowerDirector 365での画面を元に解説していきます。
過去のバージョンの場合、画面の仕様が異なる場合があるので予めご了承ください。
キーフレームの基本的な仕組み
キーフレームの基本的な仕組みは、ある時間点におけるパラメータ値(位置、サイズ、透明度など)を設定し、次の時間点における別のパラメータ値を設定するというものです。
その間の時間や変化のスピードに応じて、ソフトウェアは自動的にパラメータ値を補完し、滑らかなアニメーションを作成します。

つまり、始点で位置とサイズを指定し、終点で違う位置とサイズを指定します。

あとは再生すると、PowerDirectorが自動的に調整して滑らかなアニメーションや変化を作成してくれます。
キーフレームの設定で、映像サイズの調整、回転、点滅など色々なアニメーションが作成できます。
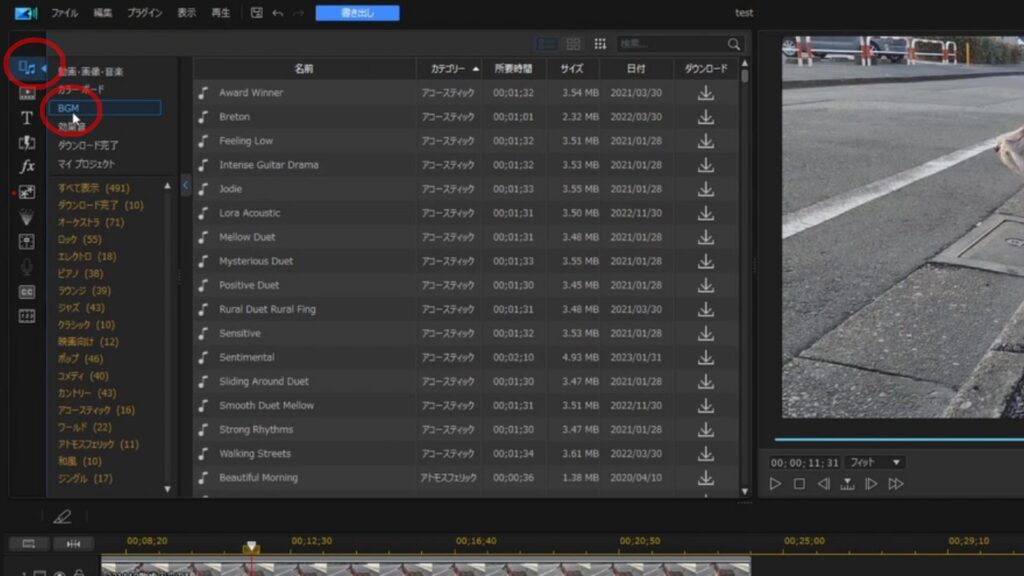
また音声素材の音量調整も可能です


キーフレームの設定方法
キーフレームの設定方法は
先ほどの、ビデオクリップが 徐々に小さくなる効果を例にキーフレームの基本操作を説明します。
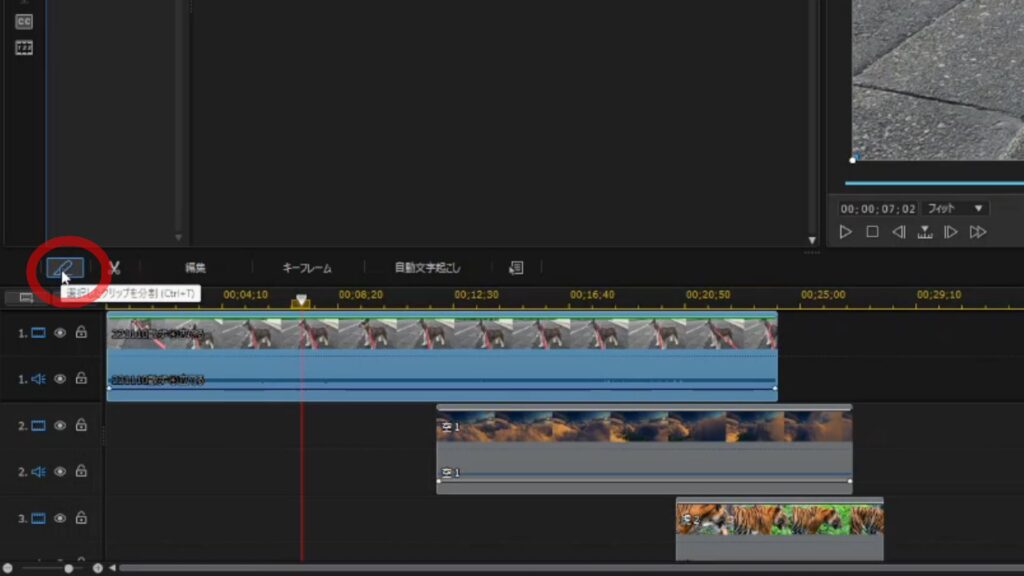
PowerDirectorのタイムライン上で、キーフレームを設定したいビデオクリップを選択します。

[キーフレーム]をクリックします。

[キーフレームの設定]ウィンドウが表示されます。
こちらでキーフレームを設定することができます。

[キーフレームの設定]では、調整、クリップの属性、音量の変更が可能です。

ちなみに調整は映像の明るさや色調、ノイズの除去などを設定できます。

クリップの属性は映像の透明度や拡大・縮小、回転などを変更できます。

音量は音量(レベル)を設定できます。

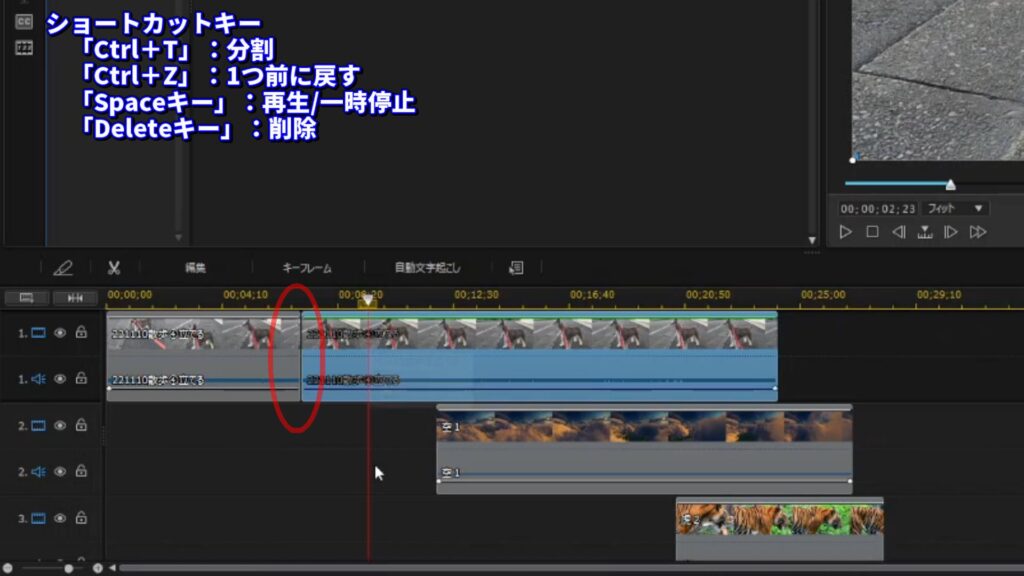
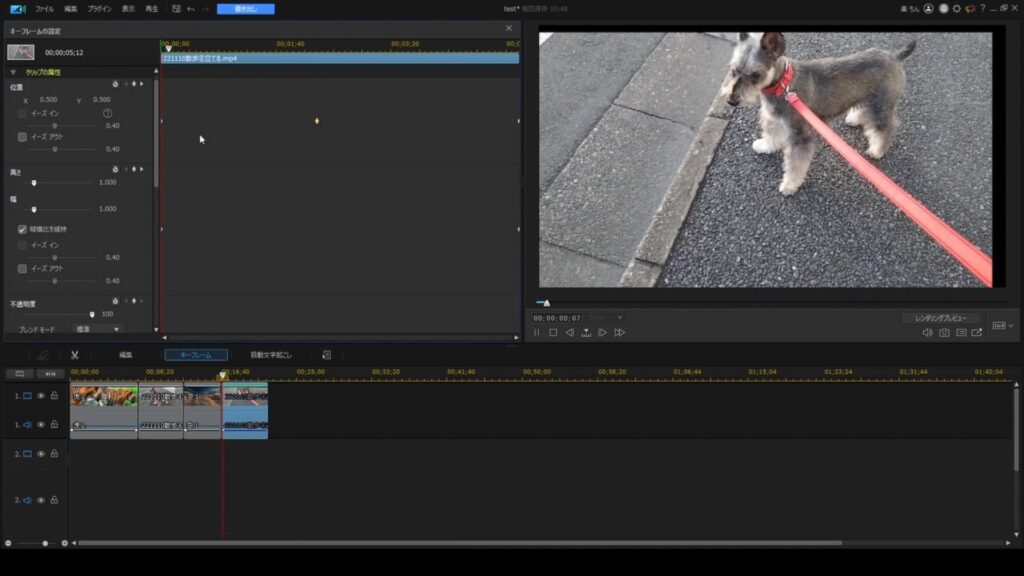
キーフレームを設定したいクリップをクリックします。

始点の位置はお好みですが、今回は0秒にします。
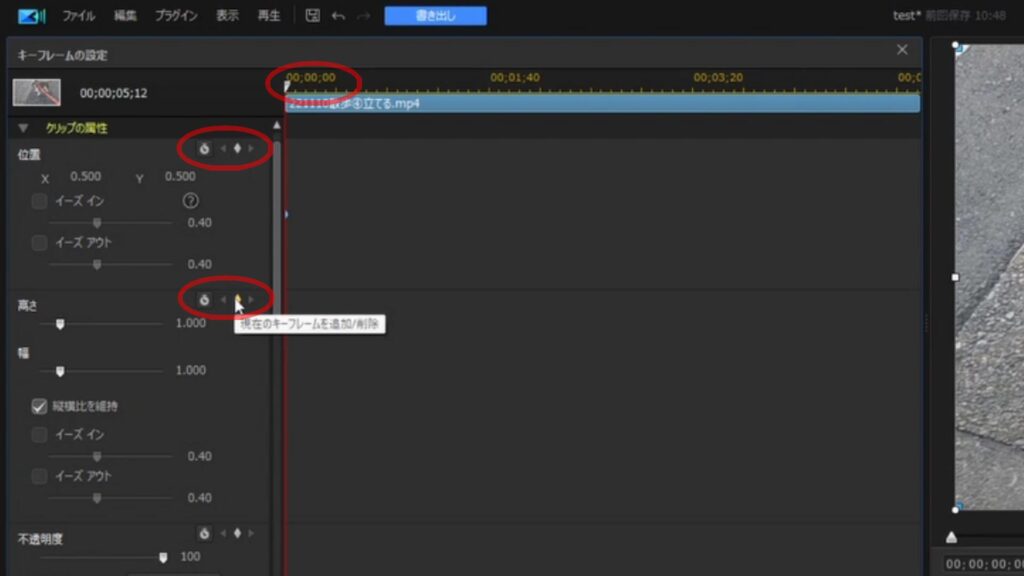
タイムラインスライダーを0秒に合わせます。

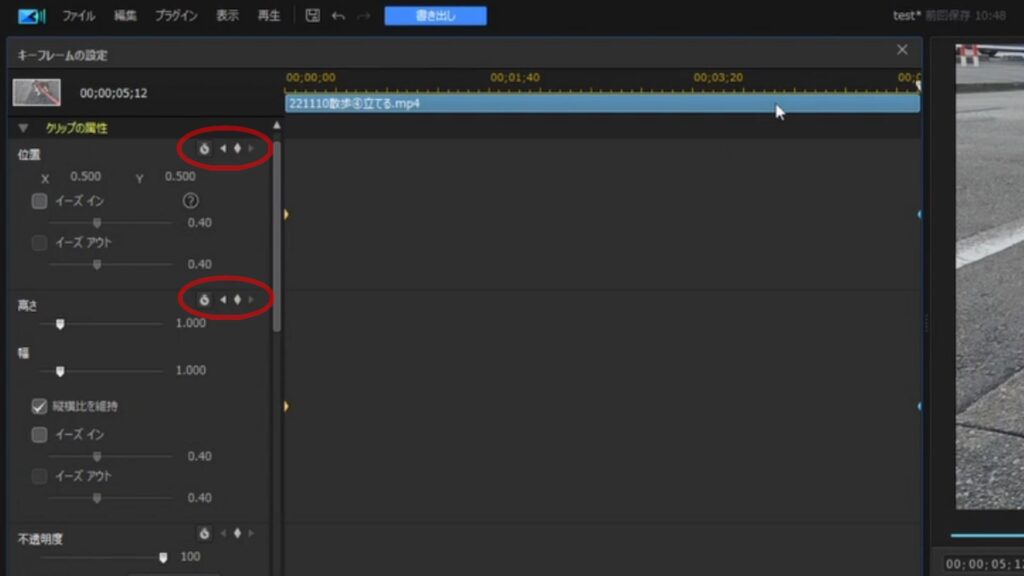
変更を加える項目ごとに、現在のキーフレームを追加/削除をクリックします。
今回は、位置と高さの2つです。

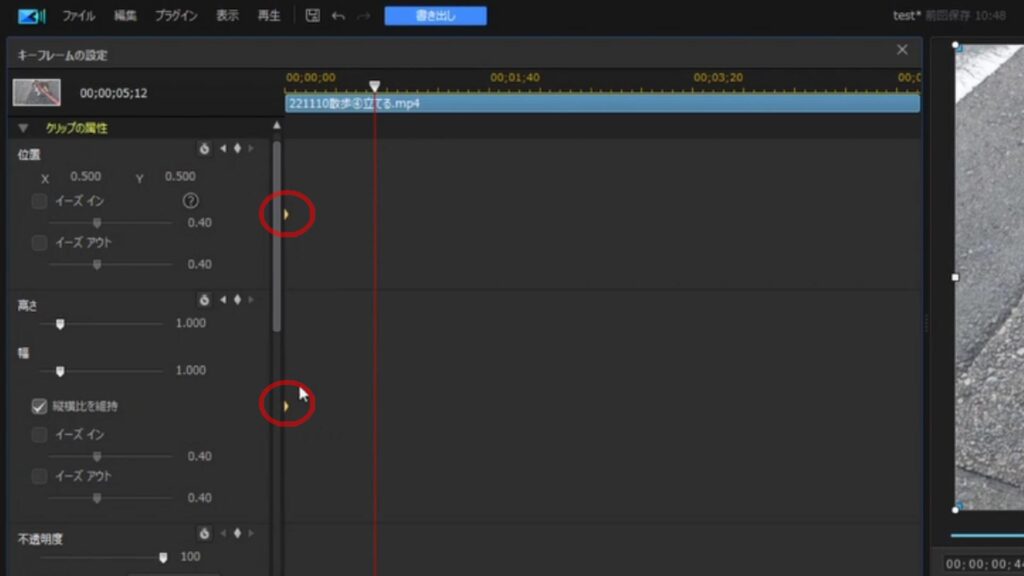
そうすると、ここに黄色い菱型のキーフレームが作成されます。

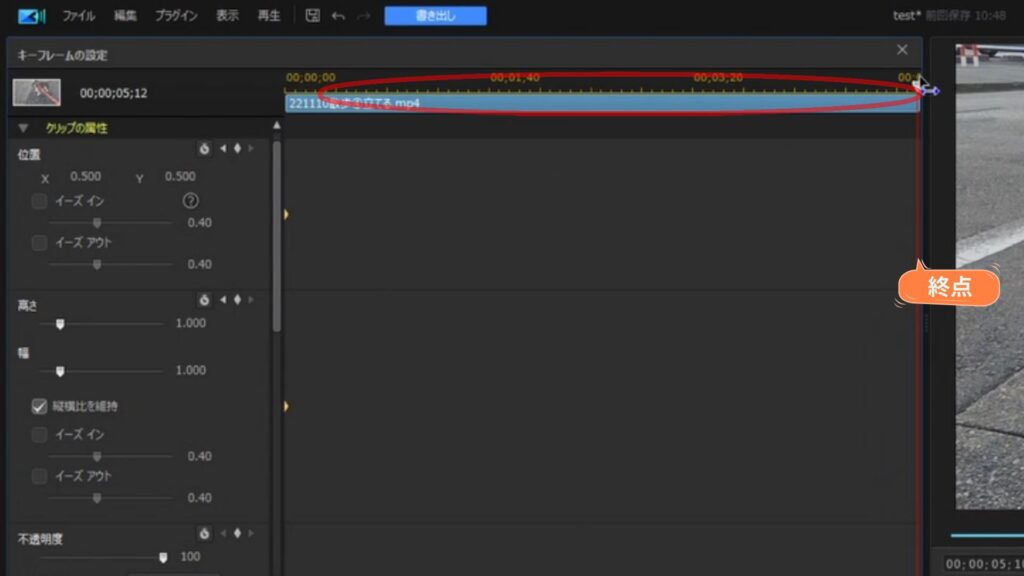
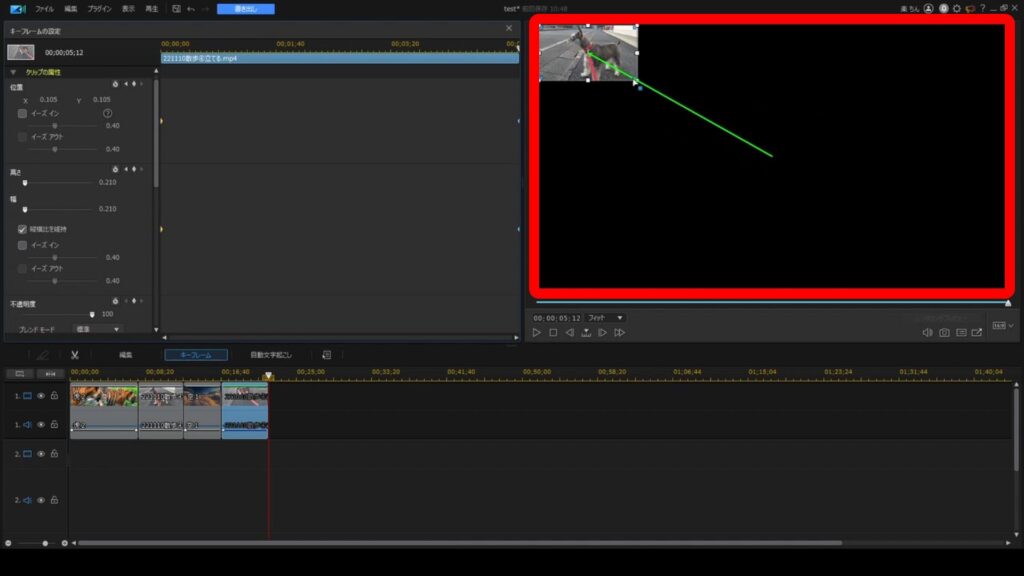
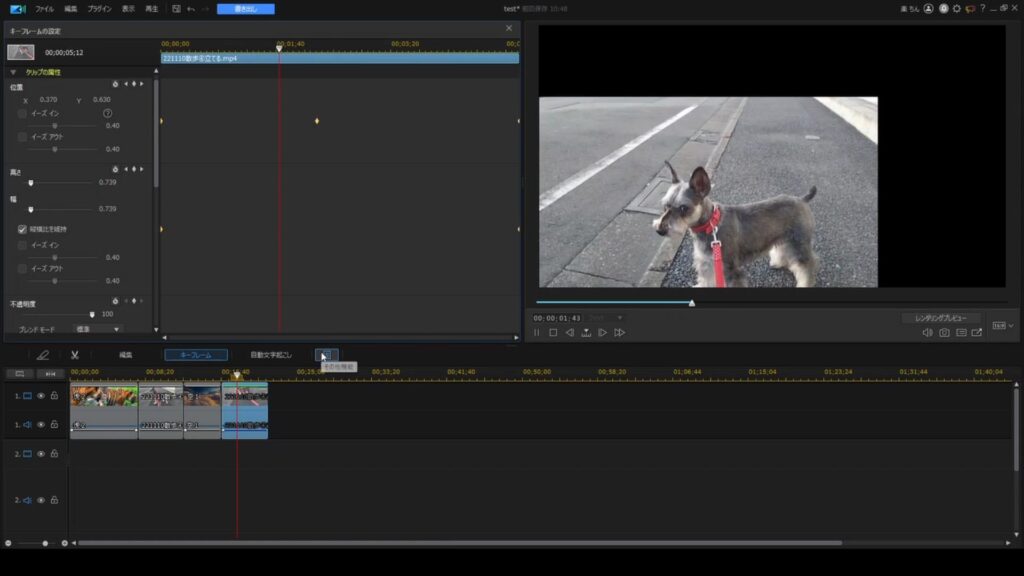
次に終点の位置、今回は末尾にタイムラインスライダーを合わせ

位置と高さの2つの項目でキーフレームを追加/削除をクリックします。

その後好みの位置と大きさを指定します。
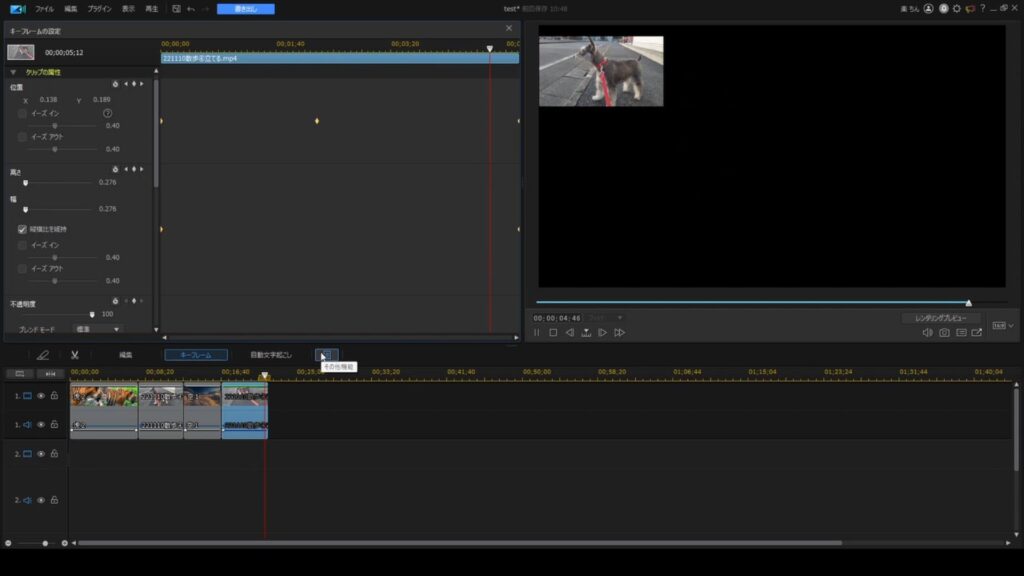
今回は画面を小さくして、左上にしました。
注意点として、画像のサイズや位置を変更するたびにキーフレームが修正されるので注意して下さい。
これで0秒フル画面から5秒後に小さい左上の画面が設定できました。

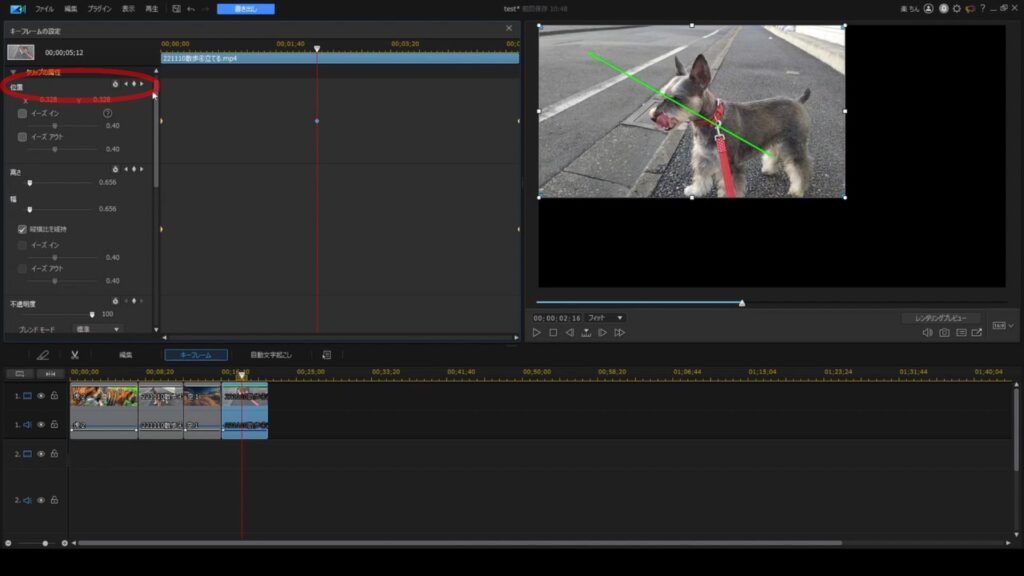
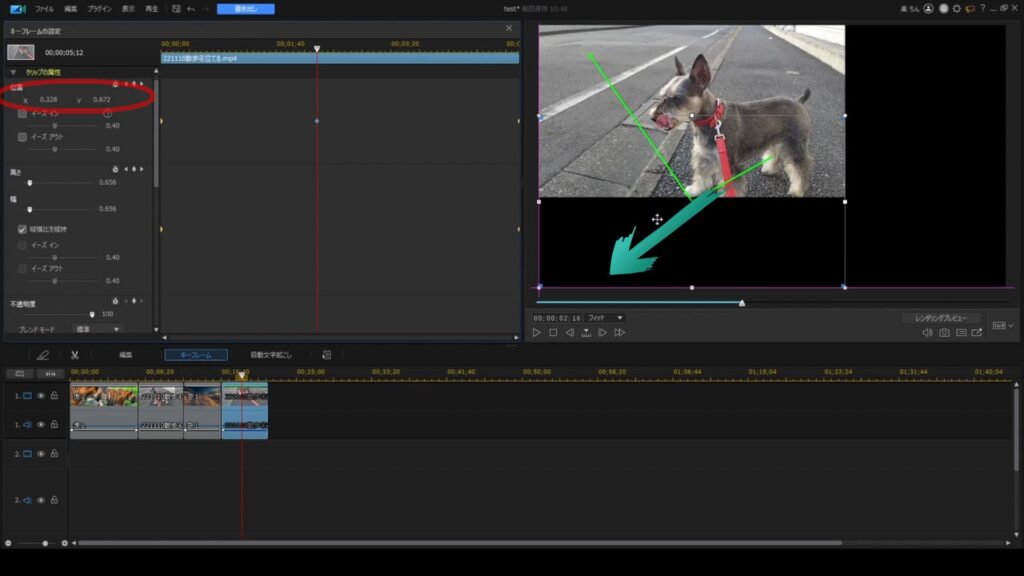
また、ここで2秒後の位置を左下にしたいと思ったら
タイムラインスライダーを2秒に合わせ、位置のキーフレームを追加します。

そして画像を左下に移動させると位置のX,Xの数値が自動で変更され記憶されます。

このようにキーフレームは2つ以上使うことによってパラメータ値の違いからアニメーションを作成していきます。
キーフレームは、[キーフレームの設定]画面だけではなく[トランジション]や[エフェクト]、[PiP]、[マスク]、[パーティクル]、[タイトル]の各設定画面で使用できます。
どの機能でも設定方法は同じです。



まとめ
PowerDirectorのキーフレーム機能について解説の基本的な説明でした。
今後も順次使い方を説明していきます。



コメント